반응형
1. HomeController.cs 에서 ModelState.IsValid 어떤 필드에서 에러가 났었는지 확인한다.
Student.cshtml에서 사용자에게 에러를 보여주기위해서 asp-validation-for 를 넣는다.
html 폼값을 HomeController로 보낸다. MVC프레임워크에서 자동적으로 form 입력값들을 자동적으로 student타입형의 매개변수로 변환해준다.

그래서 아래와 같이 asp-for를 사용하고 , 사용자에게 에러를 보여주기위해서는 asp-validation-for 를 사용해야한다.

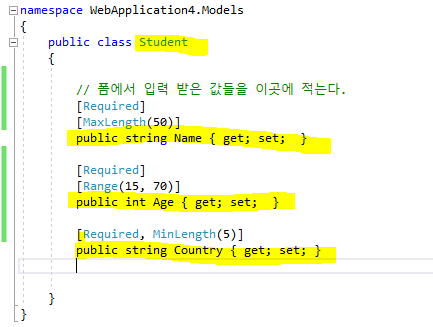
Student이라는 모델은 Name, Age, Country를 Required로 선언했다. 그리고 그것의 길이를 최대 50, 그리고 나이에 대한 범위를 따로 지정해줄수 있고, Country의 단위또한 최소단위로 지정해주었다.

2. asp-validation-for을 사용하기위해서, Views폴더 add > new items > import > Rasor.. > add
아래와같이 설정해줘야한다. 그런데 net core로 프로젝트를 지정해서 불러오면 아래코드는 자동으로 만들어져서 넘오는것을 확인 할 수 있다.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers반응형
'BackEND > NetCore' 카테고리의 다른 글
| 자료형과 리스트 (0) | 2021.05.01 |
|---|---|
| 뷰모델 (0) | 2021.02.15 |
| 유효성체크 Bind사용법 (0) | 2020.12.01 |
| controller에서 view 로 접근하는방법 (0) | 2020.11.30 |
| app.UseStaticFiles(); (0) | 2020.11.30 |